「Illustrator 講習会」の版間の差分
ナビゲーションに移動
検索に移動
(→練習問題) |
|||
| (同じ利用者による、間の26版が非表示) | |||
| 6行目: | 6行目: | ||
はじめて Adobe Illustrator を扱う方を対象に、Illustrator の基本操作を習得することを目標とします。具体的には以下ができるようになることが目標です。 | はじめて Adobe Illustrator を扱う方を対象に、Illustrator の基本操作を習得することを目標とします。具体的には以下ができるようになることが目標です。 | ||
# Photoshop と Illustrator | # Photoshop と Illustrator で扱う対象の違いを言うことができる | ||
# | # 長方形ツール、楕円形ツール、ペンツールを使って、簡単な線画ならば自由に書くことができる | ||
# | # 選択ツールとダイレクト選択ツールの違いを言うことができる | ||
# | # ポイントテキストとテキストボックスの違いを言うことができる | ||
必要としている前提知識は特にありません。 | 必要としている前提知識は特にありません。 | ||
| 36行目: | 36行目: | ||
[[File:aiscreen2.png]] | [[File:aiscreen2.png]] | ||
== 四角と丸を描く == | == 四角と丸を描く == | ||
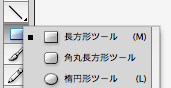
* ツールパレットから「長方形ツール」もしくは「楕円形ツール」<br /> | * ツールパレットから「長方形ツール」もしくは「楕円形ツール」<br />[[File:aitool1.png]] | ||
[[File:aitool1.png]] | |||
** ドラッグで描画。対角線を指定する。 | ** ドラッグで描画。対角線を指定する。 | ||
** optionキーを押しながらドラッグで、中心から描画。 | ** optionキーを押しながらドラッグで、中心から描画。 | ||
* 塗りと線<br /> | ** shiftキーを押しながらドラッグで、正方形もしくは正円を描画。 | ||
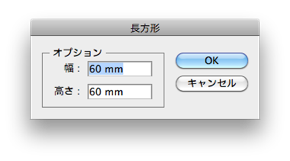
[[File:aitool2_0.png]] | ** ドラッグでなくてクリックすると、寸法を数値入力して描ける。<br />[[File:aitool4.png]] | ||
* 塗りと線<br />[[File:aitool2_0.png]] | |||
** それぞれの色の指定、「なし」の指定 | ** それぞれの色の指定、「なし」の指定 | ||
** 線の太さ、破線指定 | ** 線の太さ、破線指定 | ||
** スポイトツール [[File:aitool5.png]] で、既に描いた図形から色等の属性をコピーできる。コピーするものは、ツールをダブルクリックで取捨選択可能。 | |||
* オブジェクトの操作 | |||
** 選択ツール [[File:tool-select.png]] でクリックして選択。 | |||
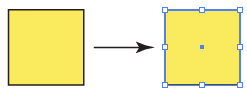
** 選択すると、8個のハンドルが表示される。これで拡大・縮小・回転ができる<br />[[File:aiselectino.png]] | |||
** shift キー押しながらクリックで複数選択。もしくは、何もないところをドラッグして矩形を作り、かかるものを選択。 | |||
** deleteキーで削除。メニューの「編集』→「カット/コピー/ペースト」 | |||
** option キー押しながらドラッグで、複製を作って移動 | |||
* 前後の入れ替え | * 前後の入れ替え | ||
** メニュー「オブジェクト」→「重ね順」 | ** メニュー「オブジェクト」→「重ね順」 | ||
=== 練習問題 === | |||
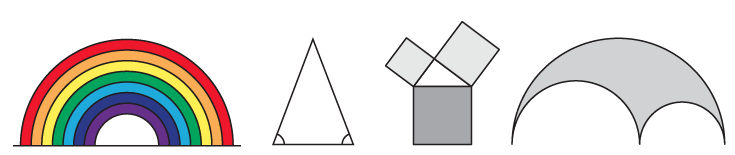
# 以下のような図形を描いてみましょう。<br />[[File:ai_ex1.png]] | |||
# 描いたら、並び順を逆にして、紫を一番手前〜赤を一番奥、と変更してみましょう。 | |||
# 上と同じ色を使って、以下のような図形を描いてみましょう。<br />[[File:ai_ex2.png]] | |||
== レイヤーパレット == | == レイヤーパレット == | ||
[[File:aitools3.png]] | [[File:aitools3.png]] | ||
| 68行目: | 82行目: | ||
* アンカーポイントで滑らかに繋がらないようにするには、アンカーポイント切り換えツールでコントロールポイントをドラッグ | * アンカーポイントで滑らかに繋がらないようにするには、アンカーポイント切り換えツールでコントロールポイントをドラッグ | ||
* ペンツールを使っているときに option キーを押すとアンカーポイント切り換えツールに切り替わる | * ペンツールを使っているときに option キーを押すとアンカーポイント切り換えツールに切り替わる | ||
=== | === 練習問題 (余裕があれば)=== | ||
http://sumi.riise.hiroshima-u.ac.jp/mfac/ai-pen.zip (7.3MB) をダウンロード、展開して下さい。 | |||
# pen1.ai, pen2.ai の図を描いてみましょう。 | # pen1.ai, pen2.ai の図を描いてみましょう。 | ||
# | # 長方形ツール、楕円形ツール、ペンツール、などを使ってドラえもんを描いてみましょう。 | ||
== 図形の変形・分割 == | |||
* 拡大縮小ツール[[File:tool_resize.png]]と回転[[File:tool_rotate.png]]ツール | |||
** クリックで変形の原点を移動 | |||
** ドラッグで変形 | |||
** Optionクリックで数値入力 | |||
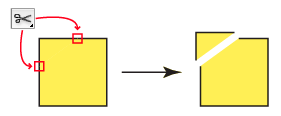
* はさみツール[[File:aitools6.png]]で、図形の輪郭線(パス)上をクリックすると、そこで切れる。二カ所を切ると、図形が切り離せる。<br />[[File:ai_scissors.png]] | |||
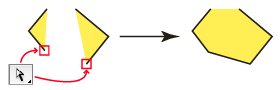
* 二つの(オープンな)アンカーポイントを選んで、メニューの「オブジェクト』→「パス」→「連結」とすると、つながる。<br />[[File:ai_join.png]] | |||
=== 練習問題 === | |||
以下のような図形を描いてみましょう。 | |||
[[File:ai_ex3.png]] | |||
== テキストツール == | == テキストツール == | ||
| 80行目: | 108行目: | ||
== 揃える! == | == 揃える! == | ||
揃えるべきところをきちんと揃えるのがレイアウトの基本です。 | |||
* オブジェクトの整列と分布 | * オブジェクトの整列と分布 | ||
** メニューの「ウィンドウ」→「整列」 | ** メニューの「ウィンドウ」→「整列」 | ||
| 87行目: | 116行目: | ||
** オブジェクトをガイドにする:メニューの「表示」→「ガイド」→「ガイドの作成」 | ** オブジェクトをガイドにする:メニューの「表示」→「ガイド」→「ガイドの作成」 | ||
=== | === 練習問題 === | ||
[http://commons.wikimedia.org/wiki/メインページ Wikimedia] で偉い人の写真を拝借してきて、[http://www.google.com/images?client=safari&rls=en&q=time%20magaginze&oe=UTF-8&um=1&ie=UTF-8&source=og&sa=N&hl=ja&tab=wi&biw=1066&bih=906 Time Magazineの表紙]みたいなのを作ってみましょう。題字のフォントは Trajan を使うとそれっぽいです。 | [http://commons.wikimedia.org/wiki/メインページ Wikimedia] で偉い人の写真を拝借してきて、[http://www.google.com/images?client=safari&rls=en&q=time%20magaginze&oe=UTF-8&um=1&ie=UTF-8&source=og&sa=N&hl=ja&tab=wi&biw=1066&bih=906 Time Magazineの表紙]みたいなのを作ってみましょう。題字のフォントは Trajan を使うとそれっぽいです。 | ||
写真を長方形にはめこむには、Illustrator で「クリッピングマスク」機能をつかうか、もしくは Photoshop で大きさの調整を行います。 | |||
[[File:time.png]] | [[File:time.png]] | ||
== ファイル形式 == | |||
* AI 形式が基本 | |||
* 用途に応じて | |||
** PDF として保存→Illustratorを持ってない人とのデータ共有、Officeへの貼付け | |||
** PNG, JPEG 等に書き出す→ Webに掲載する | |||
2010年10月4日 (月) 12:02時点における最新版
この講習会の目標
はじめて Adobe Illustrator を扱う方を対象に、Illustrator の基本操作を習得することを目標とします。具体的には以下ができるようになることが目標です。
- Photoshop と Illustrator で扱う対象の違いを言うことができる
- 長方形ツール、楕円形ツール、ペンツールを使って、簡単な線画ならば自由に書くことができる
- 選択ツールとダイレクト選択ツールの違いを言うことができる
- ポイントテキストとテキストボックスの違いを言うことができる
必要としている前提知識は特にありません。
基本知識
- ラスタ画像とベクタ画像
- 画像をデジタル化
- デジタル化=>文字、数値であらわすことができればよし
- ラスタ画像:画像をマス目で区切り、各マス目の色を記録する:写真
- ベクタ画像:円や四角などの図形を描く手順を記録する:グラフ
- Illustrator はベクタ画像を扱う代表的なソフト
- ラスタ画像をグラフィック要素として扱う事もできる
- 色の数値表現
- RGB方式:加法混色。光の三原色。赤(R)と緑(G)と青(B)をまぜる
- 他にCMYK方式、Lab方式などがある
- CMYK方式は印刷に使うので、RGBの画像を印刷する際にはどこかでCMYK方式に変換される
- 表す事のできる色の範囲が異なっており、変換は一意ではない
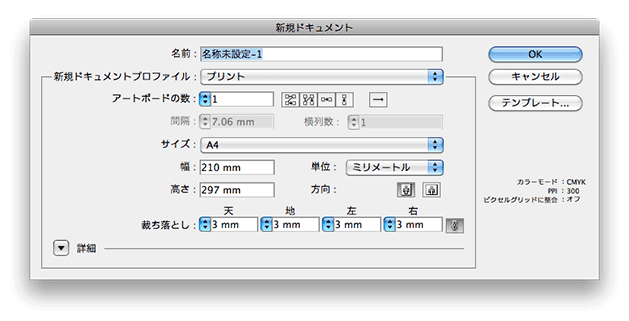
新規ファイル作成
- アートボード(≒出力する紙)の大きさ、カラーモードなどを指定
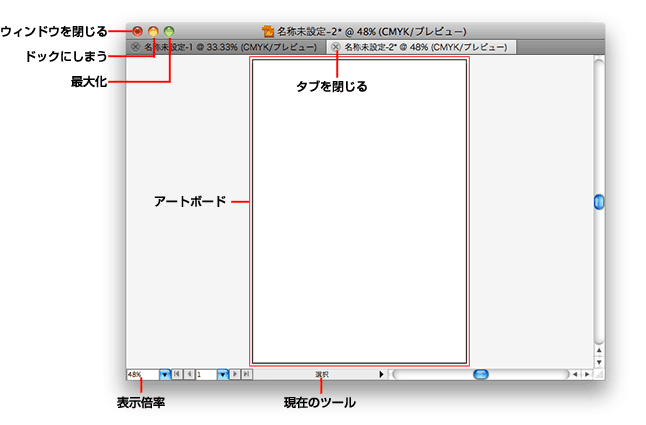
- 書類ウィンドウの操作
- ウィンドウの消去、最小化、最大化、大きさ変更
- タブ
- 表示倍率をポップアップメニューから選ぶ。cmd-0 と cmd-1
四角と丸を描く
練習問題
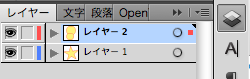
レイヤーパレット
- すべての図形要素が表示される。
- ここでも図形の前後(重ね順)を変更できる
- 動かしたくないものはロック
- とりあえずいらないものは不可視
- 名前もつけられる
図形の選択
- 選択ツール
 とダイレクト選択ツール
とダイレクト選択ツール  がある
がある - 選択ツールで選択すると、オブジェクト全体やグループ全体が選択される。8つのハンドルが表示される。拡大、縮小、回転が可能
- ダイレクト選択ツールでは、オブジェクトの部品、すなわち部分パスかアンカーポイントを選択できる
- どちらのツールでも、shiftキーを押しながらクリックで選択追加、削除
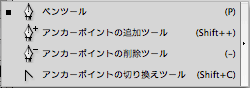
ペンツール
- Adobe講師によると習得に5年かかるらしい :-p
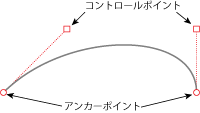
- クリックでコントロールポイントのないアンカーポイント作成
- クリック&ドラッグで、アンカーポイントを作成&コントロールポイント調整
- 描画済みのアンカーポイント、コントロールポイントの位置は、ダイレクト選択ツールで調整
- アンカーポイントで滑らかに繋がらないようにするには、アンカーポイント切り換えツールでコントロールポイントをドラッグ
- ペンツールを使っているときに option キーを押すとアンカーポイント切り換えツールに切り替わる
練習問題 (余裕があれば)
http://sumi.riise.hiroshima-u.ac.jp/mfac/ai-pen.zip (7.3MB) をダウンロード、展開して下さい。
- pen1.ai, pen2.ai の図を描いてみましょう。
- 長方形ツール、楕円形ツール、ペンツール、などを使ってドラえもんを描いてみましょう。
図形の変形・分割
- 拡大縮小ツール
 と回転
と回転 ツール
ツール
- クリックで変形の原点を移動
- ドラッグで変形
- Optionクリックで数値入力
- はさみツール
 で、図形の輪郭線(パス)上をクリックすると、そこで切れる。二カ所を切ると、図形が切り離せる。
で、図形の輪郭線(パス)上をクリックすると、そこで切れる。二カ所を切ると、図形が切り離せる。
- 二つの(オープンな)アンカーポイントを選んで、メニューの「オブジェクト』→「パス」→「連結」とすると、つながる。

練習問題
以下のような図形を描いてみましょう。
テキストツール
- ポイントテキストとテキストボックスがある
- 文字ツールでクリック→ポイントテキスト
- 文字ツールで矩形ドラッグ→テキストボックス
- 文字種の設定、段落の設定は通常のワープロと同じようなもの
- ルーラもある
揃える!
揃えるべきところをきちんと揃えるのがレイアウトの基本です。
- オブジェクトの整列と分布
- メニューの「ウィンドウ」→「整列」
- 複数オブジェクトを選択して、整列ボタンをクリック
- ガイド
- 定規から引っ張りだす
- オブジェクトをガイドにする:メニューの「表示」→「ガイド」→「ガイドの作成」
練習問題
Wikimedia で偉い人の写真を拝借してきて、Time Magazineの表紙みたいなのを作ってみましょう。題字のフォントは Trajan を使うとそれっぽいです。
写真を長方形にはめこむには、Illustrator で「クリッピングマスク」機能をつかうか、もしくは Photoshop で大きさの調整を行います。
ファイル形式
- AI 形式が基本
- 用途に応じて
- PDF として保存→Illustratorを持ってない人とのデータ共有、Officeへの貼付け
- PNG, JPEG 等に書き出す→ Webに掲載する