「Photoshop 講習会」の版間の差分
ナビゲーションに移動
検索に移動
(→問題です) |
(→写真の補正) |
||
| (同じ利用者による、間の9版が非表示) | |||
| 3行目: | 3行目: | ||
|} | |} | ||
== | == この講習会の目標 == | ||
はじめて Adobe Photoshop を使う方を対象に、以下ができることを目標とします。 | |||
# Photoshop と Illustrator で扱う対象の違いを言うことができる | |||
# 写真の明るさや色合いなどを調整することができる | |||
# 以下のツールの役割を言うことができる:移動ツール、選択ツール、切り抜きツール、スポイトツール、ブラシツール、文字ツール、ズームツール | |||
# 長方形選択ツールと楕円形選択ツール、投げ縄ツールを組み合わせて選択範囲を作ることができる | |||
# ファイル保存形式の PSD, PNG, JPEG の用途の違いを言う事ができる | |||
== ウィンドウの操作 == | |||
* 写真を開く | * 写真を開く | ||
* ウィンドウ表示<br /> | ** 写真ファイルをPhotohop アイコンにドラッグ&ドロップ | ||
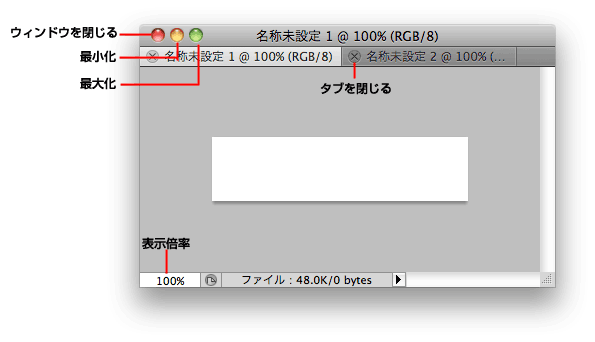
[[File:pswin.png]] | * ウィンドウ表示<br />[[File:pswin.png]] | ||
** ズーム倍率→メニューの「ビュー/ズームイン」「ビュー/ズームアウト」で変更 | ** ズーム倍率→メニューの「ビュー/ズームイン」「ビュー/ズームアウト」で変更 | ||
** タブとウィンドウ | ** タブとウィンドウ | ||
== 写真の補正 == | |||
* 明るさ、コントラストの補正 | * 明るさ、コントラストの補正 | ||
* 色カブリの補正 | * 色カブリの補正 | ||
* 傾きの補正とトリミング | |||
* フィルターを使ってみる | * フィルターを使ってみる | ||
=== 練習問題 === | === 練習問題 === | ||
http://sumi.riise.hiroshima-u.ac.jp/mfac/ps-sample.zip ( | http://sumi.riise.hiroshima-u.ac.jp/mfac/ps-sample.zip (8.1MB) をダウンロードして展開してください。 | ||
# sample1.jpg → もっと明るく | # sample1.jpg → もっと明るく | ||
# sample2.jpg → | # sample2.jpg → 色かぶりを補正 | ||
# sample3.jpg → もっとドラマチックな色に | # sample3.jpg → もっとドラマチックな色に | ||
# sample4.jpg → | # sample4.jpg → フィルタを使って絵みたいに | ||
== | == 新規ファイル == | ||
* 新規ファイルダイアログのパラメータの意味を確認!<br /> | * 新規ファイルダイアログのパラメータの意味を確認!<br /> | ||
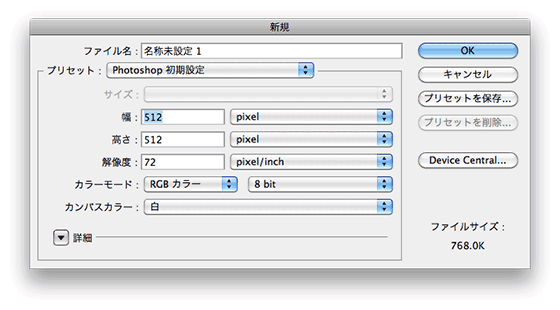
[[File:psnew.png]] | [[File:psnew.png]] | ||
== 基本知識 == | == 基本知識 == | ||
* ラスタ画像とベクタ画像 | * ラスタ画像とベクタ画像 | ||
| 64行目: | 77行目: | ||
** クイック選択ツール | ** クイック選択ツール | ||
** クイックマスク | ** クイックマスク | ||
** メニューの「選択範囲」→「選択範囲の変更」→「境界をぼかす」は色々使える | |||
* 選択範囲に対して | * 選択範囲に対して | ||
** コピー&ペースト | ** コピー&ペースト | ||
| 70行目: | 84行目: | ||
** フィルタ | ** フィルタ | ||
**などなど、多くの操作は「選択範囲に対してのみ」実行される | **などなど、多くの操作は「選択範囲に対してのみ」実行される | ||
=== | === 練習問題 === | ||
# sample6.jpg のお寿司を切り抜く | # sample6.jpg のお寿司を切り抜く | ||
# sample7.jpg の花の色を変えてみる | # sample7.jpg の花の色を変えてみる | ||
== レイヤー == | == レイヤー == | ||
セル画を重ねて描くようなもの。 | セル画を重ねて描くようなもの。 | ||
| 78行目: | 93行目: | ||
* レイヤーの選択、重ね合わせ順の変更 | * レイヤーの選択、重ね合わせ順の変更 | ||
* 透明度の設定 | * 透明度の設定 | ||
=== | === 練習問題 === | ||
今日の画像ファイルを使って、コラージュを作ってみましょう。 | 今日の画像ファイルを使って、コラージュを作ってみましょう。 | ||
== ファイル形式 == | == ファイル形式 == | ||
* PSD 形式が基本 | * PSD 形式が基本 | ||
2010年10月7日 (木) 14:38時点における最新版
この講習会の目標
はじめて Adobe Photoshop を使う方を対象に、以下ができることを目標とします。
- Photoshop と Illustrator で扱う対象の違いを言うことができる
- 写真の明るさや色合いなどを調整することができる
- 以下のツールの役割を言うことができる:移動ツール、選択ツール、切り抜きツール、スポイトツール、ブラシツール、文字ツール、ズームツール
- 長方形選択ツールと楕円形選択ツール、投げ縄ツールを組み合わせて選択範囲を作ることができる
- ファイル保存形式の PSD, PNG, JPEG の用途の違いを言う事ができる
ウィンドウの操作
写真の補正
- 明るさ、コントラストの補正
- 色カブリの補正
- 傾きの補正とトリミング
- フィルターを使ってみる
練習問題
http://sumi.riise.hiroshima-u.ac.jp/mfac/ps-sample.zip (8.1MB) をダウンロードして展開してください。
- sample1.jpg → もっと明るく
- sample2.jpg → 色かぶりを補正
- sample3.jpg → もっとドラマチックな色に
- sample4.jpg → フィルタを使って絵みたいに
新規ファイル
- 新規ファイルダイアログのパラメータの意味を確認!
基本知識
- ラスタ画像とベクタ画像
- 画像をデジタル化
- デジタル化=>文字、数値であらわすことができればよし
- ラスタ画像:画像をマス目で区切り、各マス目の色を記録する:写真
- ベクタ画像:円や四角などの図形を描く手順を記録する:グラフ
- ラスタ画像の画素数と解像度、色深度
- ラスタ画像のサイズ(データ量)は、縦と横の画素数と色深度で決まる
- 解像度は印刷時のきめ細かさを表す。1インチ(約2.54cm)あたりにいくつの画素が入るか。
- カラー画像を印刷する際の解像度は、350dpiあれば十分。通常は200dpiくらいでもOK。
- 色の数値表現
- RGB方式:加法混色。光の三原色。赤(R)と緑(G)と青(B)をまぜる
- 他にCMYK方式、Lab方式などがある
- CMYK方式は印刷に使うので、RGBの画像を印刷する際にはどこかでCMYK方式に変換される
- 表す事のできる色の範囲が異なっており、変換は一意ではない
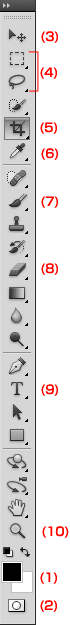
ツールの紹介
- ツールパレット
- ツールと設定色(1)、クイックマスク(2)
- タブで表示/非表示
- 移動ツール(3)
- 選択ツール(4)
- 切り抜きツール(5)
- スポイトツール(6)
- ブラシツール(7)
- 消しゴムツール(8)
- 文字ツール(9)
- ズームツール(10)
練習問題
上記のツールを使って、広島大学のコミュニケーションマークを描いてみましょう。
選択範囲
Photoshop には選択範囲を作成するさまざまな方法が用意されている。また、作成される選択範囲は、単に選択されている/いないだけでなくて選択レベルが256段階ある。
- 選択範囲を作る
- 基本ツール:長方形選択、楕円形選択、なげなわ
- 追加(シフトキー)と削除(オプションキー)
- クイック選択ツール
- クイックマスク
- メニューの「選択範囲」→「選択範囲の変更」→「境界をぼかす」は色々使える
- 選択範囲に対して
- コピー&ペースト
- 塗りつぶし、境界線
- 色調補正
- フィルタ
- などなど、多くの操作は「選択範囲に対してのみ」実行される
練習問題
- sample6.jpg のお寿司を切り抜く
- sample7.jpg の花の色を変えてみる
レイヤー
セル画を重ねて描くようなもの。
- レイヤーの作成と削除
- レイヤーの選択、重ね合わせ順の変更
- 透明度の設定
練習問題
今日の画像ファイルを使って、コラージュを作ってみましょう。
ファイル形式
- PSD 形式が基本
- Illustrator や InDesign など CS5 ファミリーで使う場合はそのままでOK
- 用途に応じて、PNG, JPEG 等に書き出す
- Webに掲載する、Office に貼付ける、など